고정 헤더 영역
상세 컨텐츠
본문
반응형

자바스크립트(Javascript)
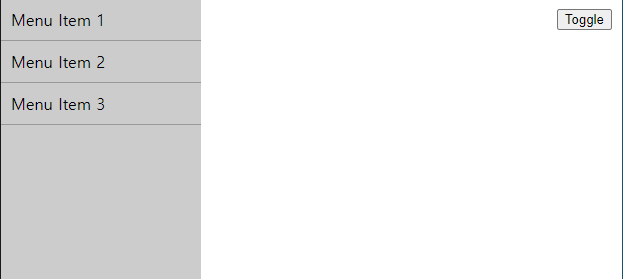
토글버튼(toggle button) 클릭시 사이드 메뉴 왼쪽에서 우측으로 나오게 하기!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Toggle Menu</title>
<style>
#toggle-button {
position: absolute;
top: 10px;
right: 10px;
}
#toggle-menu {
position: absolute;
top: 0;
left: -200px;
width: 200px;
height: 100%;
background-color: #ccc;
transition: all 0.3s ease-in-out;
}
#toggle-menu.active {
left: 0;
}
#toggle-menu ul {
list-style: none;
margin: 0;
padding: 0;
}
#toggle-menu li {
padding: 10px;
border-bottom: 1px solid #999;
}
</style>
</head>
<body>
<button id="toggle-button">Toggle</button>
<div id="toggle-menu">
<ul>
<li>Menu Item 1</li>
<li>Menu Item 2</li>
<li>Menu Item 3</li>
</ul>
</div>
</body>
</html>
<script>
var button = document.getElementById('toggle-button');
var menu = document.getElementById('toggle-menu');
button.addEventListener('click', function () {
menu.classList.toggle('active');
});
document.addEventListener('click', function (event) {
if (!menu.contains(event.target) && !button.contains(event.target)) {
menu.classList.remove('active');
}
});
</script>위에 코드 복사 붙혀넣으면 사이드 메뉴 생성 완료!
복사 붙혀넣기도 못하면 진로 다시 생각해봐야됨!

토글버튼 누르면 사이드메뉴나오고 메뉴창 이외의 공간 누르면 사이드메뉴 들어감!
끝!
반응형
'웹 > Javascript' 카테고리의 다른 글
| 자바스크립트(Javascript)_JSON의 이해_내장객체 stringify와parse 사용법 (1) | 2023.10.22 |
|---|---|
| 자바스크립트(Javascript)_배열의 이해_JavaScript Arrays (1) | 2023.10.21 |
| 자바스크립트(Javascript)_split()함수_여러개 문자열 조작을 위한 방법 마스터하기 (2) | 2023.10.20 |
| 제이쿼리(JQuery) - slick slider -움직이는 반응형 광고배너 만들기! (0) | 2023.04.21 |
| 자바스크립트(Javascript) - 이벤트함수_event.keyCode (0) | 2023.04.18 |




